안녕하세요.
저번 포스팅 때 말씀드렸던 것처럼 오늘은 프로그램 실행코드 작성의 효율을 높이기 위해 사용하는 프로그램 에디터 중 Atom editor를 설치해볼 건데요.
설치를 시작하기 전에 Atom editor에 대해 간단히 알아보고 설치해보겠습니다.
- Atom editor는 GitHub에서 만든 에디터로 다양한 프로그래밍 언어 편집이 가능하며, 각종 패키지로 코딩을 편리하게 할 수 있습니다.
- Atom editor는 설치와 플러그인이 무료입니다.
그럼 Atom editor에 대해 간단히 알아보았으니 설치를 해볼까요?
우선 아래의 링크에 들어가 줍니다.
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io
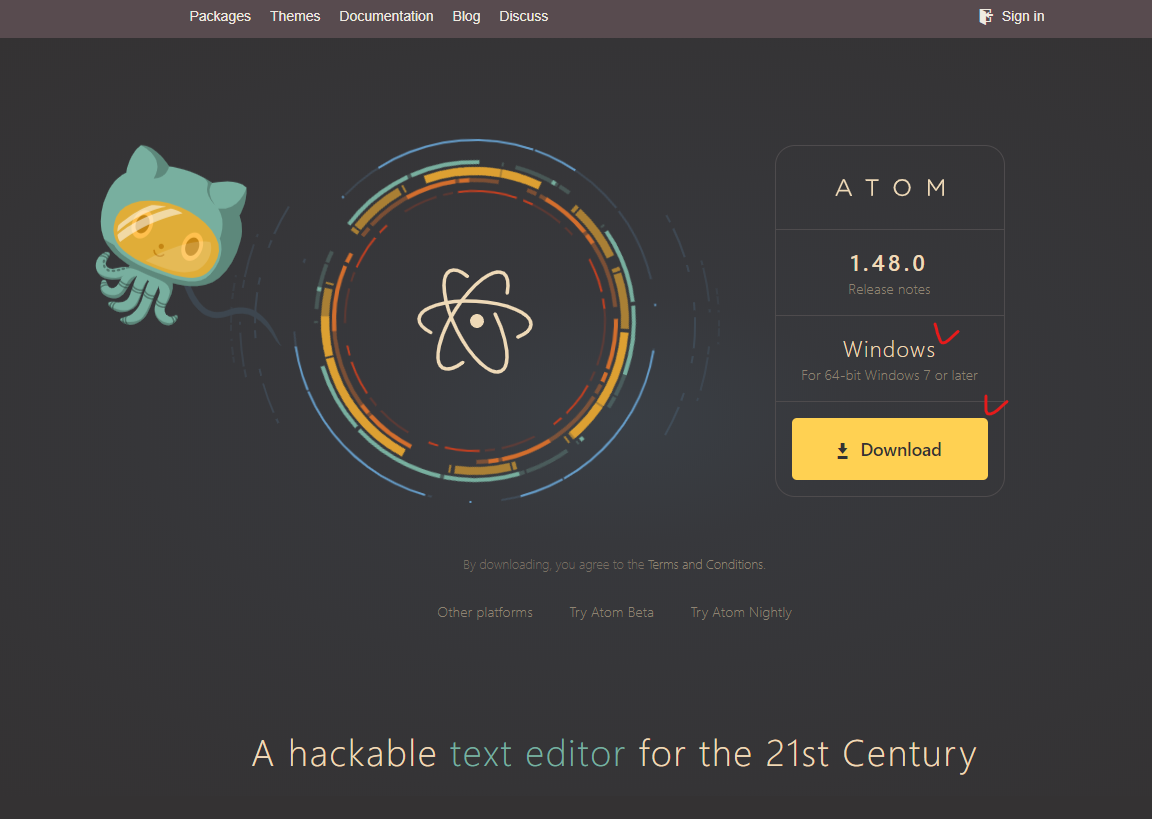
링크를 클릭하면 아래와 같은 화면을 볼 수 있는데, 이 링크는 각자의 운영체제에 맞는 다운로드 버전을 자동으로 추천해줍니다. 그래서 운영체제가 윈도이신 분들은 아래와 같이 Windows로 뜰 것이고, Mac을 쓰시는 분들은 Windows가 아닌 Mac이 자동으로 뜰 것입니다.
- Download를 클릭해줍니다.

다운로드만 누르면 설치는 간단히 끝납니다.
그럼 처음에 세팅해두면 편리한 옵션에 대해 알려드리겠습니다.
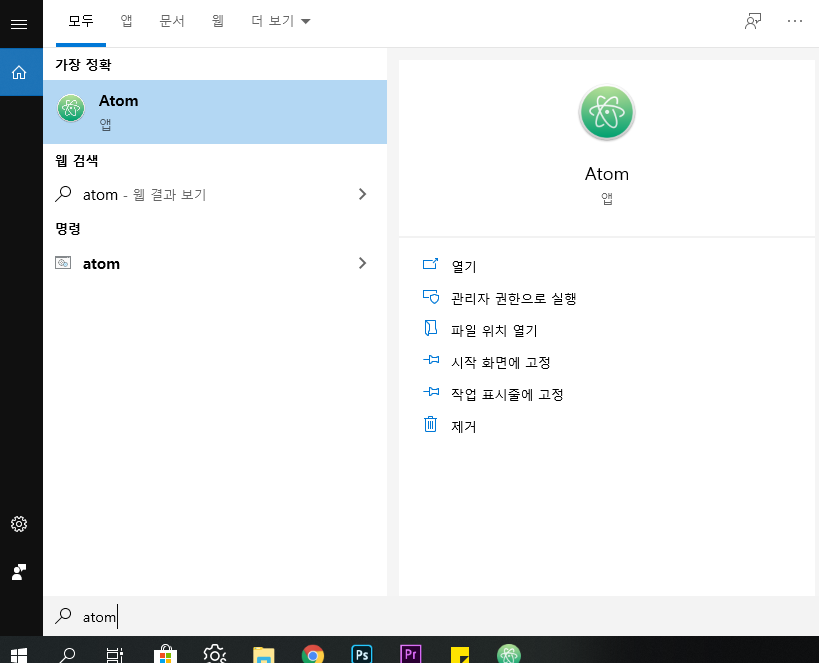
- 다운로드가 끝나면 시작표시줄에서 Atom을 검색해 실행해 줍니다.

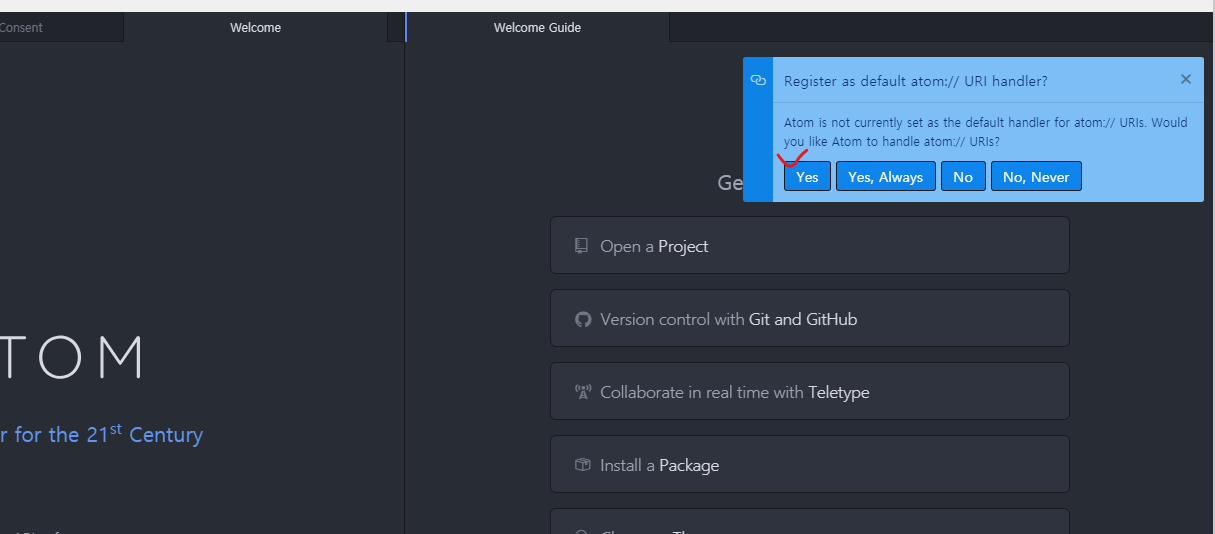
- 실행을 하면 아래와 같이 팝업창이 뜨는데, 그냥 Yes를 클릭해주시면 됩니다.

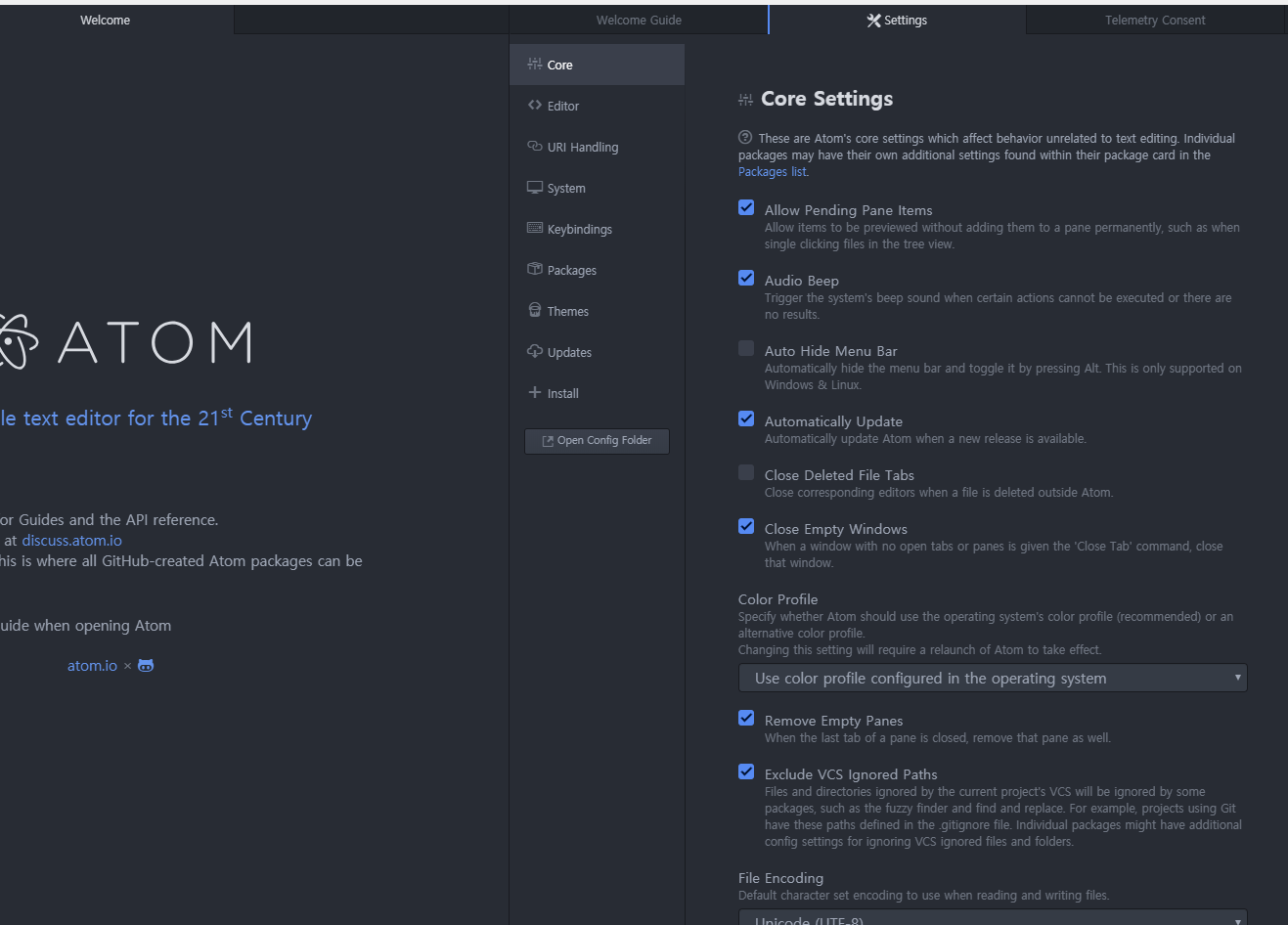
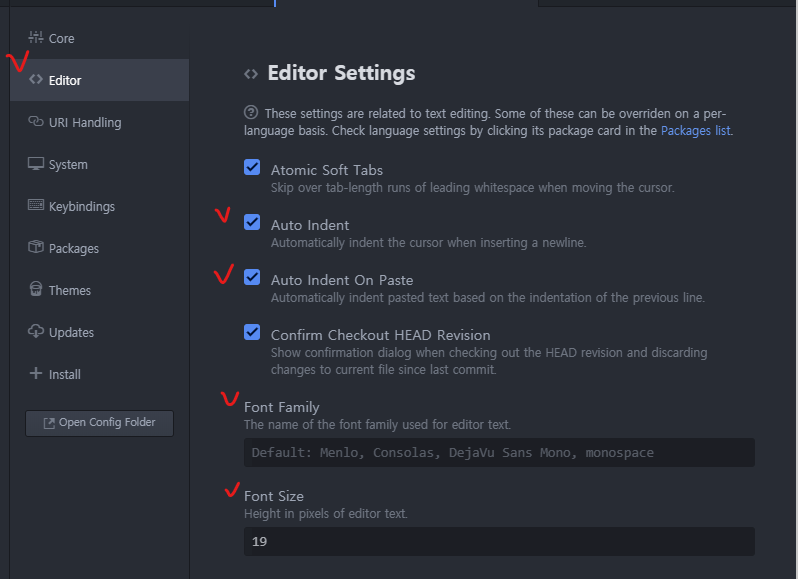
- Ctrl + ' , '를 눌러주시면 아래와 같은 Setting 화면이 뜨게 됩니다.

- Editor를 클릭하면, 웬만한 옵션들은 체크가 되어있습니다.
- Auto Indent : 자동 들여 쓰기
- Font Family : 폰트 설정
- Font Size : 폰트 크기 설정

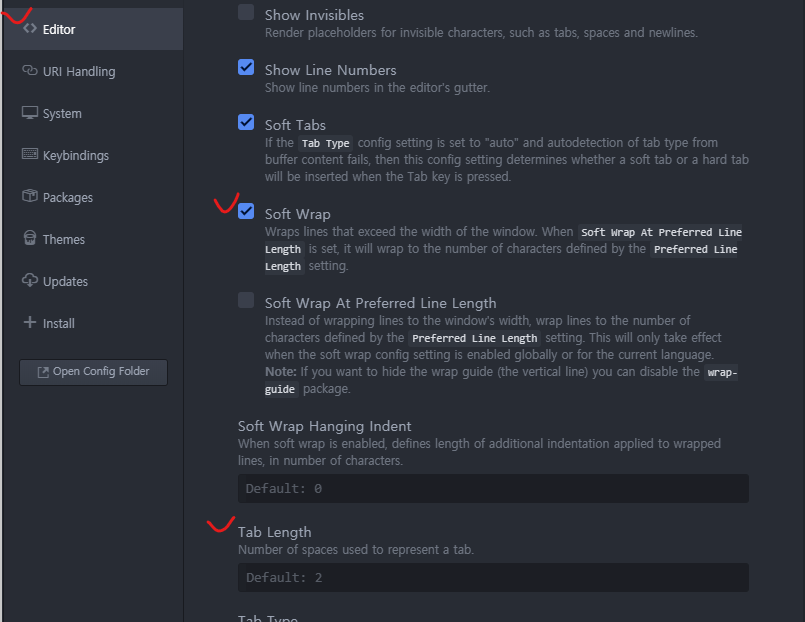
- 여러 가지 옵션들이 있는데 저는 이 정도만 Setting 해두었습니다.
- Soft Wrap : 화면에 맞춰서 자동으로 줄 바꿈 시켜줌
- Tab Length : 들여 쓰기 간격 설정

이렇게 기본 설정이 끝나면 아톰을 한번 써봐야겠죠?
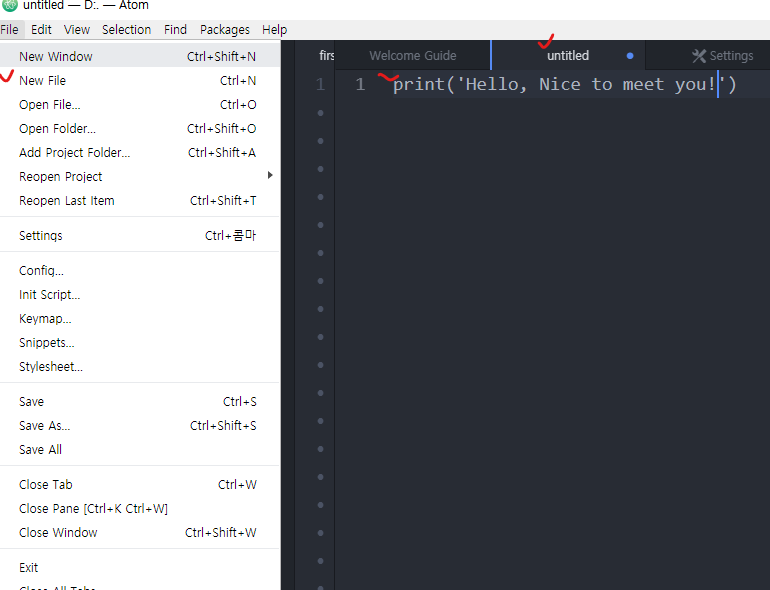
- File - New File을 클릭하면 untilted 이름으로 새로운 창이 뜹니다. 한번 아래와 같이 써줍니다.

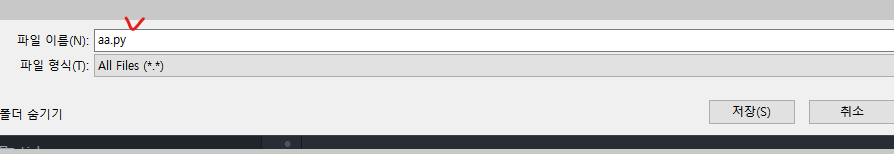
- 그러고 나서 File - Save as - 바탕화면에 파일 이름 aa.py로 저장해줍니다. 저희는 python(파이썬) 에디터로 Atom(아톰)을 설치했으니 파일 이름 aa 뒤에 .py를 붙여줍니다.

- 그러면 이렇게 명령어와 문자, 숫자 색이 구분이 됩니다.

지금까지 파이썬 에디터로서 아톰 에디터 소개 및 설치, 간단한 옵션 세팅을 해 보았는데요.
이제 자신의 노트북 또는 컴퓨터에 코딩을 할 준비가 되었으니, 즐겁게 공부하시기 바랍니다.
감사합니다.




댓글